Converting images from one file to another is a fundamental ability for any artist. The good news is that there are plenty of resources and tutorials available online to teach you everything you need to know!
Designers and advertisers need to know how to work with vector images. After all, billboards and other forms of advertisements are typically shown in this style. Converting raster to vector can be done in a variety of ways. Here are a few ideas about how to go about it.
What are Vector Images, and Why Do They Matter?
Before we get into some of the best practices and tips to follow, it’s important to understand what vector images are. With so many different graphic and file formats being used on the internet today, it’s important to use the right ones not only for display quality but also to avoid loading and performance problems.
The key distinction between standard GIF and JPG files and Vector images is that the latter is often used in printing and web design. This makes for a much higher-quality image, no matter what size it needs to be, or how it transitions between mobile and desktop viewing through the use of responsive web design. It’s also worth noting that, unlike a raster image, a vector image does not contain pixels, which has some advantages.
What Is a Vector Picture?
It’s necessary to understand the two basic types of digital images: raster graphics and vector graphics, in order to better understand what a vector file is.
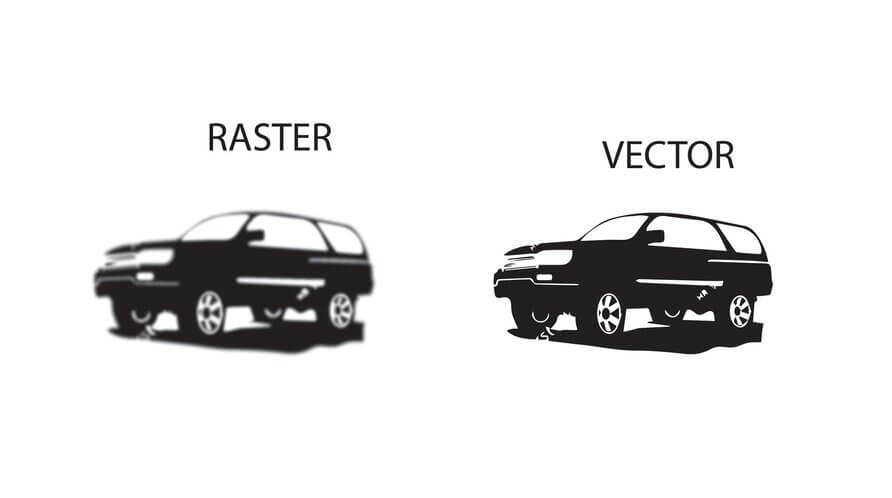
A flat or raster graphic might be something you’re already familiar with. These images are saved as.jpg (Joint Photographic Experts Group) or.png (Portable Network Graphics) files. When you zoom in on a.jpg or.png file, you’ll notice that the image becomes fuzzy and small square dots appear. Pixels are the units of measurement for these dots. A raster graphics basic foundation is made up of flat little dots that make up the entire picture.
A vector graphic, on the other hand, is composed of mathematical formulas rather than flat, set, and solidly colored pixels. In a vector image, the formulas generate the points, paths, lines, curves, forms, and colors that you see.
The most important feature of a vector image is that it can be scaled indefinitely without sacrificing image quality. A vector picture will remain smooth no matter how close you zoom in or how large you scale it. The resolution will also be held at a high level! .ai (Adobe Illustrator),.eps (Encapsulated PostScript), and. svg (Scalable Vector Graphics) are some of the most popular vector file formats (Scalable Vector Graphic).
Where Do Vector Images Come into Play?
In branding and printing, vector images are used. The majority of logos, icons, and other graphics you see on websites are vector images. Most print jobs you’ve seen were probably vectored images before they were printed.
What Would Vector Images Be Used for?
Vector files are ideal for large-scale printing such as posters, signs, and other large-format jobs because they are resolution-independent. Smaller prints, such as business cards, packaging, and stickers, benefit from vector files because even the tiniest details are guaranteed to be crisp and transparent.
Since vector files are smaller than raster images, it is usually a good idea to hold graphic assets as vector files. You can easily update and edit vector files, as well as export them to any other file format you need.
What Are the Tools for Converting an Image to A Vector Format?
There is a wide range of applications that can export vectors, both offline and online. Adobe Illustrator and CorelDraw are two common professional software programmes. Inkscape and Vector are two examples of open source and free software.
Alternatively, there are several free vector conversion websites where you can upload your image and get it converted into a vector format. The disadvantage of using free and automated conversion tools such as them is that the picture will not be accurate. Some have watermarks, while others don’t contain high-resolution vectors at all.
Redraw promises that it can transform any image into a high-quality vector image that is infinitely scalable, even if you have to pay a small fee! After that, you’ll have your latest poster, sticker, or billboard in no time.
How Do You Transform a .Jpg File into a Vector File?
If you insist on learning the fundamentals of vector conversion by hand, you’ll need graphic design tools like Adobe Illustrator, CorelDraw, or Inkscape. Some software has a smart tool that aids in the automation of the procedure, but not all do. There are, however, ways to accurately transform flat images into vectors, although manually.
- Open your flat image in the programme of your choosing.
- On top of the picture, create a new layer.
- Trace your picture with the pen tool to make paths and shapes.
- Fill in the shapes with the colors from your picture using the color picker.
- Delete or conceal the traced raster file.
- Select Export from the File drop-down menu, then SVG.
What Is the Process for Converting A PDF to A Vector Format?
Converting a PDF to a Vector is close to the previous measures, but it’s much simpler! The text is preserved in some pdf files, and the shapes are pre-defined. These may have been saved for editing, which is fortunate.
- Select open in Adobe Illustrator or whatever program you’re using from the context menu when you right-click on your pdf.
- Pick the shapes, graphics, pictures, and text you want to convert with the selected feature.
- Select build outlines from the Type menu. All of the text is converted to paths and shapes as a result of this.
- Select Export from the File drop-down menu, then SVG.